About Me

Hi, I'm Lacey!
I'm a Front End Developer based in Toronto. I have a life long passion for languages and puzzles. While at the University of Toronto studying Linguistics and Classical Civilizations, I first encountered computer languages. Being able to approach tasks in web development from different angles allowed me to apply qualitative and quantitative skills I acquired from both of my degree majors and my previous work in data entry and analysis. To me, coding feels like a puzzle waiting to be solved or a language to be decoded. Leadership skills I acquired while working as a manager at McDonald's for 9 years combined with my time as a mentor for the TDSB help me to identify the strengths of my colleagues and when to ask for help.
When I'm not trying to grow my coding skills, I love to read, play video games, travel, learn new languages, and hang out with my cat.
I look forward to continuing to grow and develop new web development skills!
Skills
Currently learning Gatsby
-
HTML5
-
CSS3
-
SCSS
-
JavaScript
-
jQuery
-
GitHub
-
React
-
Accessibility
-
Firebase
-

Responsive Design
Projects

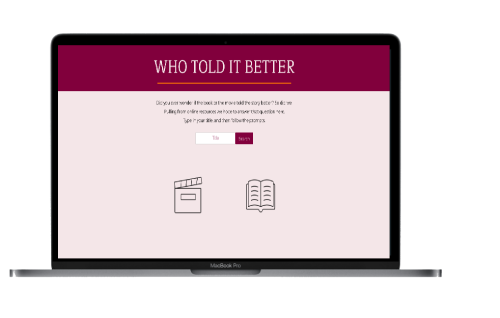
Who Told It Better?
Who Told It Better was created in collaboration with Gabriela Parada, Gavin Sutton, and Frank Hoedl. It utilizes the MovieDB API and the Goodreads API to compare movie and their book counterparts based on ratings and reviews.
| |
View Github View Live
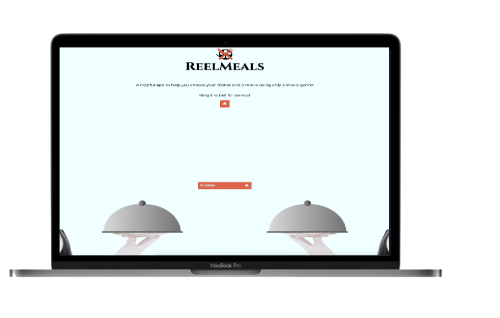
ReelMeals
ReelMeals was created in collaboration with Kajanth Kumar. It is a fully responsive site using javascript and accessing the MovieDB API. It allows users to input a genre of film they feel like watching and provides a movie recommendation from that genre along with a food pairing.
| |
View Github View Live
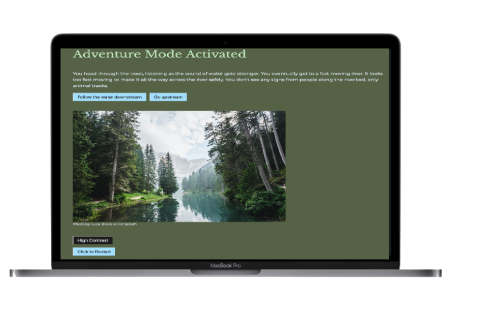
Adventure Mode Activated
Adventure Mode Activated is a choose your own adventure style site.
| |
View Github View Live
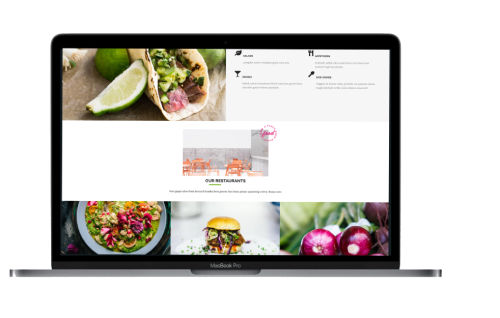
Delicious Restaurant
Delicious Restaurant is multi-page PSD conversion made for a made up company. It is a fully responsive site created using a mobile first approach.
| |
View Github View Live